URL (Uniform Resource Locator) можно перевести как «универсальный определитель ресурса». По смыслу URL - это адрес. Из этого адреса браузер узнает какой файл нужен, где его искать и что с ним делать.
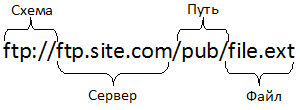
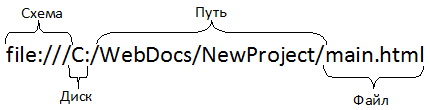
Первая часть URL называется схемой. Эта часть объясняет браузеру что делать с файлом, который будет загружен. Наиболее часто используемой схемой является протокол HTTP (HyperText Transfer Protocol), который был создан для работы с веб-страницами. Другие распространенные схемы это: протокол HTTPS (HTTP Secured) для работы с защищенными (или зашифрованными) веб-страницами, протокол FTP (File Transfer Protocol) для передачи файлов, схема mailto для электронной почты и схема file для работы с файлами, расположенными на локальном жестком диске.
Вторая часть URL - это имя сервера, на котором расположен требуемый файл.
Третья часть URL – это путь к файлу, указывает на каталог и подкаталог, в которых хранится файл.
Четвертая часть URL - это имя файла. Часто эта часть пропускается и URL заканчивается указанием имени сервера (или каталога, или знаком слеш "/"). В таком случае браузер отображает файл по-умолчанию (обычно это index.php, index.htm, index.html, default.html или main.htm).
При использовании схем http, https, ftp после имени протокола пишутся двоеточие ":", два знача слеш "//", имя сервера, слеш "/", имена каталогов, разделенные знаком слеш "/" и имя файла. При использовании схемы mailto после имени схемы пишется двоеточие ":" и адрес электронной почты.
Примеры:



Различают два вида URL: абсолютные и относительные.
В абсолютных URL указывается полностью вся информация: схема, сервер, путь, файл. Это подобно тому как привести полный адрес человека с указанием почтового индекса, страны, города, улицы, дома, квартиры, имени и фамилии человека.
В относительных URL расположение файла указывается на основе расположения текущей страницы. Мы часто используем относительные ссылки, типа двумя кварталами ниже, левее красной двери, после этой улицы и т.п. Подобные указания верны на основе текущего или подразумеваемого расположения.
Примеры:
Если искомый файл находится в том же каталоге что и текущий файл, то относительной ссылкой будет имя файла:
"index.html".
Если искомый файла находится в подкаталоге каталога текущего файла, то относительной ссылкой будут имя подкаталога, слеш, имя файла:
"IMAGES/myphoto.jpg".
Если искомый файла находится в каталоге, в котором расположен каталог текущего файла, то относительной ссылкой будут две точки, слеш, имя файла:
"../content.htm".
Если искомый файла находится в подкаталоге каталога, в котором расположен каталог текущего файла, то относительной ссылкой будут две точки, слеш, имя подкаталога, слеш, имя файла:
"../Chapter2/intro.htm".
Абсолютные ссылки удобны при переходе из одного сайта в другой. Относительные ссылки лаконичны и удобны при переносе файлов веб-страницы из локального компьютера, на котором создан файл, на веб-сервер.
