В современном проектировании интерфейсов одним из привлекательнейших направлений является создание веб-приложений. Все самые свежие и новаторские работы находятся в сети. Несмотря на это, разработка веб-интерфейсов имеет недостатки, которых нет в создании desktop-приложений. Обычные программы имеют всю ту силу и быстроту отклика, которые, кажутся недоступными для веб-приложений. Та же простота, которая способствовала быстрому распространению всемирной сети, теперь создаёт разрыв между тем пользовательским взаимодействием, которое может предоставить web-приложение, и взаимодействием пользователей с настольными приложениями. Однако этот разрыв сокращается.
Пример, сайт Google Suggest (https://www.google.com/). Посмотрите, предполагаемые предложения почти непрерывно обновляются, по мере того как вы вводите текст. Другой пример – Google Maps (https://www.google.com/maps/). Увеличьте масштаб. Захватите курсором карту и подвигайте её. Опять же, всё происходит почти мгновенно, без всякого ожидания перезагрузки страницы. Google Suggest и Google Maps - вот два примера нового подхода к проектированию веб-приложений, которые в компании Adaptive Path называют Ajax. Это понятие образовано как сокращение от «Асинхронный JavaScript + XML».
Что такое Ajax?
Ajax – не технология. На самом деле это несколько технологий преуспевающих каждая в своей области, собранных в новое сильное направление. Ajax объединяет:
- стандартизованное представление с использованием XHTML и CSS;
- динамическое отображение и взаимодействие при помощи Document Object Model;
- обмен и управление данными через XML и XSLT;
- асинхронное получение данных с использованием XMLHttpRequest;
- и JavaScript, связывающий всё это воедино.
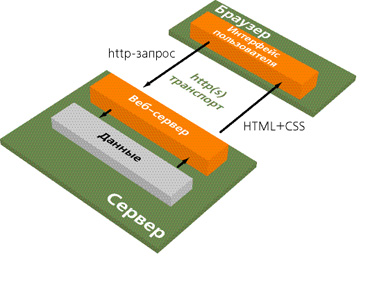
Классическая модель веб-приложения действует следующим образом: большинство действий пользователя отправляют HTTP-запрос обратно на сервер. Сервер производит необходимую обработку – получает данные, обрабатывает числа, взаимодействует с различными унаследованными системами и затем выдаёт HTML страницу клиенту. Эта модель заимствована из первоначального применения WWW как гипертекстовой среды. Но то, что делает WWW подходящим для гипертекста, не обязательно делают его хорошим для программных приложений
В классическом подходе много технического смысла, но ими не достигается хорошее взаимодействие с пользователем. Пока сервер обрабатывает полученный запрос, пользователь ждёт. И с каждым следующим шагом пользователь ждёт ещё и ещё.

Устройство классического web-приложения
Источник: https://www.computerra.ru/
Если страница уже загружена, почему взаимодействие с пользователем должно останавливаться каждый раз, когда программе нужно что-то от сервера? В самом деле, зачем пользователю вообще видеть, что приложение соединяется с сервером?
В чём отличие Ajax?
Приложение Ajax исключает взаимодействие типа старт-стоп-старт-стоп путём введения механизма Ajax как промежуточного слоя между пользователем и сервером. Может показаться, что добавляя новый уровень в приложение, можно только замедлить его реакцию, но в действительности наоборот.
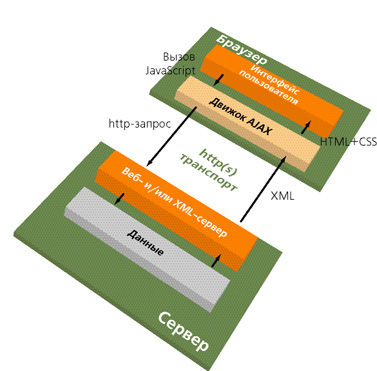
Вместо того чтобы загружать страницу в начале пользовательской сессии, браузер загружает движок Ajax, написанный на JavaScript и обычно спрятанный в скрытый фрейм. Этот движок отвечает за формирование пользовательского интерфейса и взаимодействие с сервером от имени пользователя. Движок Ajax позволяет производить взаимодействие с пользователем асинхронно, то есть независимо от взаимодействия с сервером. Таким образом, пользователю больше не нужно наблюдать пустое окно браузера и курсор в виде песочных часов в ожидании действий сервера.

Устройство web-приложения, использующего технологию AJAX
Источник: https://www.computerra.ru/
Каждое действие пользователя, которое обычно производит HTTP-запрос, теперь вместо этого принимает форму JavaScript-вызова движка Ajax. Каждый ответ на действие пользователя, не требующее обращения к серверу, как то простая проверка данных, редактирование данных в памяти, и даже некоторая навигация, выполняется движком самостоятельно. Если же для ответа требуется информация с сервера, например загрузка дополнительного интерфейсного кода, передача данных для обработки, или получение новых данных, то движок производит необходимые запросы асинхронно, обычно при помощи XML, не прерывая взаимодействия пользователя с приложением.
Кто использует Ajax?
Огромные инвестиции в разработку подхода Ajax делает компания Google. Все самые крупные продукты, анонсированные за последний год — Orkut, Gmail, последние бета-версии Google Groups, Google Suggest, и Google Maps — приложения Ajax. Многие любимые всеми свойства сервиса Flickr полагаются на Ajax, а механизмы поиска A9.com от Amazon используют похожую технологию.
Эти проекты демонстрируют, что Ajax работает не только в теории, но и на практике для реальных приложений. Приложения Ajax могут принимать любой масштаб от простого и состоящего из одной функции Google Suggest до очень сложного и замысловатого Google Maps.
Работая с Ajax последние несколько месяцев, в Adaptive Path поняли, что открыли только верхушку айсберга того богатства взаимодействия и скорости отклика, которые предоставляют приложения Ajax. Сейчас это важное направление развития веб-приложений, и его важность будет только расти. И учитывая большое количество разработчиков, которые уже умеют использовать эти технологии, ожидается, что всё больше организаций последуют примеру Google и используют конкурентные выгоды, которые предлагает Ajax.
Основная задача создания приложений Ajax не техническая. Ведь основополагающие технологии Ajax выдержаны временем, стабильны и хорошо изучены. Наоборот, задача для разработчиков этих приложений заключается в том, чтобы забыть о своих представлениях об ограничениях веб-приложений и начать думать шире, большим спектром возможностей.
Ни Adaptive Path ни Google не изобретали Ajax. Последние работы Google просто лучшие примеры приложений Ajax. Adaptive Path не была вовлечена в разработку Ajax-приложений Google, но Adaptive Path делала это для других своих клиентов.
Ajax - это подход, то есть способ представлений об архитектуре веб-приложения, использующего определённые технологии. Ни подход, ни само название Ajax не являются собственностью Adaptive Path. XMLHttpRequest только часть уравнения Ajax. XMLHttpRequest – это технический компонент, который делает возможными асинхронные взаимодействия с сервером; Ajax это общий подход, который основывается не только на XMLHttpRequest, но также на CSS, DOM, и других технологиях.
Компании Adaptive Path нужно было что-то более короткое, чем «Асинхронный JavaScript + CSS + DOM + XMLHttpRequest» для обсуждения этого подхода с клиентами, поэтому было придумано название Ajax.
Хотя способы асинхронного взаимодействия с сервером существуют уже много лет, новизна Ajax заключается в выдающемся использовании этих способов для изменения фундаментальной модели взаимодействия в реальных веб-приложениях. Ajax закрепляется только сейчас потому, что требовалось время для развития этих технологий и представлений о том, как наилучшим образом их применять. Ajax это и технологическая платформа или стиль проектирования. Ajax это набор технологий используемых вместе определённым образом.
Для приложений какого типа больше всего подходит Ajax? Из-за относительной новизны данного подхода наши представления о том, где он лучше всего применяется всё ещё на начальной стадии развития. Иногда и традиционная модель веб-приложения подходит как наилучшее решение задачи. Macromedia является клиентом Adaptive Path, и Adaptive Path долгое время поддерживала Flash-технологию. Ожидается, что иногда для каких-то конкретных задач именно Ajax станет наиболее проходящим решением, а иногда лучшим решением будет Flash. Также изучаются способы комбинирования этих технологий (как в случае с Flickr, который использует и то и другое).
Существуют много вопросов относительно технологии Ajax, на которые нет однозначных ответов, например:
- Есть ли у Ajax значительные ограничения доступности или совместимости с браузерами?
- Отключают ли приложения Ajax кнопку «Назад»?
- Существуют ли мнения о безопасности разработки в Ajax?
- Могут ли быть разработаны Ajax-приложения для работы при выключенном JavaScript?
На все эти вопросы можно ответить только «может быть». Многие разработчики уже работают в этом отношении. Нужны годы исследований и кропотливого труда, чтобы выявить все ограничения Ajax. Некоторые из приведённых вами примеров Google не используют XML вообще. Является ли обязательным использовние XML и/или XSLT в приложении Ajax? Нет. XML это один из наиболее развитых способов ввода и вывода данных из клиентской части Ajax, но ничто не мешает достигнуть того же эффекта при помощи таких технологий структурирования данных для обмена как JavaScript Object Notation или тому подобных. Вопрос «Проще ли разработать приложение Ajax по сравнению с традиционным веб-приложением?» получает ответ: «Не обязательно». Ajax приложение неизбежно приводит к запуску сложного кода JavaScript на стороне клиента. Не так то легко сделать этот сложный код эффективным и свободным от ошибок, и для успеха в этом потребуются лучшие структуры и инструменты разработки.
Хотя Ajax более гибок для проектировщиков интерфейса, чем традиционное web-приложение, однако, чем большую мощь мы имеем, тем более внимательно нужно с ней обращаться. Надо быть осторожными в использовании Ajax, чтобы улучшить удобство использования приложений, а не ухудшить его. Этот параграф написан на основе статей и интервью Джесси Джеймс Гарретт – директора по планированию пользовательского взаимодействия и учредителя компании Adaptive Path. Он является автором широко известной книги «The Elements of User Experience». Другие эссе Джесси Джеймса Гаррета: The Nine Pillars of Successful Web Teams и Six Design Lessons From the Apple Store.
